Greetings! I have been a bit practicing with webhooks and their mechanics.
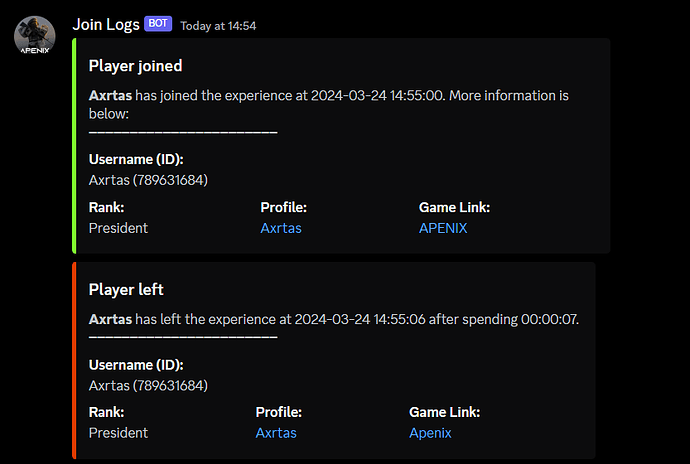
Now I am giving it for free! They are very good and it has cool informations about players! (UserID, Username, Profile link, Group rank, timestamp, spended time and more!)
Please make sure to configure your:
- Webhook
- Group ID
- Game Name and Game Link
This is NOT project, so it won’t be updated anymore.
Put it in ServerScriptService
Also you must have HTTP requests on.
local webhookUrl = "webhook_link_here" -- your webhook link
local groupId = 1234567890 -- your group id
local playerJoinTimes = {}
local function getPlayerProfileLink(player)
return "https://www.roblox.com/users/" .. player.UserId .. "/profile"
end
local function getPlayerJoinTime(player)
return playerJoinTimes[player] or os.time()
end
local function formatTime(seconds)
local hours = math.floor(seconds / 3600)
local minutes = math.floor((seconds % 3600) / 60)
local remainingSeconds = seconds % 60
return string.format("%02d:%02d:%02d", hours, minutes, remainingSeconds)
end
game.Players.PlayerAdded:Connect(function(player)
playerJoinTimes[player] = os.time()
local playerName = player.Name
local groupRole = player:GetRoleInGroup(groupId)
local profileLink = getPlayerProfileLink(player)
local usernameID = player.Name .. " (" .. player.UserId .. ")"
local joinTimestamp = os.date("%Y-%m-%d %H:%M:%S")
local data = {
["content"] = "",
["embeds"] = {{
["title"] = "Player joined",
["description"] = "**" .. playerName .. "** has joined the experience at " .. joinTimestamp .. ". More information is below:\n───────────────────────",
["color"] = tonumber(0x00FF00),
["fields"] = {
{
["name"] = "Username (ID):",
["value"] = usernameID,
["inline"] = false
},
{
["name"] = "Rank:",
["value"] = groupRole,
["inline"] = true
},
{
["name"] = "Profile:",
["value"] = "[" .. playerName .. "](" .. profileLink .. ")",
["inline"] = true
},
{
["name"] = "Game Link:",
["value"] = "[gamename](gamelink)", -- CHANGE
["inline"] = true
}
}
}}
}
local httpService = game:GetService("HttpService")
local response = httpService:PostAsync(webhookUrl, httpService:JSONEncode(data), Enum.HttpContentType.ApplicationJson)
print(response)
end)
game.Players.PlayerRemoving:Connect(function(player)
local joinTime = getPlayerJoinTime(player)
local timeSpent = os.time() - joinTime
local formattedTime = formatTime(timeSpent)
local leaveTimestamp = os.date("%Y-%m-%d %H:%M:%S")
local playerName = player.Name
local groupRole = player:GetRoleInGroup(groupId)
local profileLink = getPlayerProfileLink(player)
local usernameID = player.Name .. " (" .. player.UserId .. ")"
local joinTimestamp = os.date("%Y-%m-%d %H:%M:%S")
if groupRole then
groupRole = groupRole
else
groupRole = "Unknown"
end
local data = {
["content"] = "",
["embeds"] = {{
["title"] = "Player left",
["description"] = "**" .. playerName .. "** has left the experience at " .. leaveTimestamp .. " after spending " .. formattedTime .. ".\n───────────────────────",
["color"] = tonumber(0xFF0000),
["fields"] = {
{
["name"] = "Username (ID):",
["value"] = usernameID,
["inline"] = false
},
{
["name"] = "Rank:",
["value"] = groupRole,
["inline"] = true
},
{
["name"] = "Profile:",
["value"] = "[" .. playerName .. "](" .. profileLink .. ")",
["inline"] = true
},
{
["name"] = "Game Link:",
["value"] = "[gamename](gamelink)", -- CHANGE
["inline"] = true
}
}
}}
}
local httpService = game:GetService("HttpService")
local response = httpService:PostAsync(webhookUrl, httpService:JSONEncode(data), Enum.HttpContentType.ApplicationJson)
print(response)
end)