Hi cookie tech community!
Last December roblox announced that they’re taking there first steps to the “next generation of materials in roblox with the first beta of UGC materials”.
Material service will essentially allow you to create custom MaterialVariants to use with parts and terrain. Roblox has taken the communities feedback into hand & now they have added a large array of tools into your arsenal! Roblox is announcing 5 new key features.
- Per-Part Custom Materials: Create now entirely new MaterialVariants that can be assigned to individual parts rather than only overriding the material for all parts.
- Adaptive Materials: Models with per-part materials automatically adopt the custom materials from any place you insert the models into.
- Unified Material Overrides for Part and Terrain: We’re simplifying our material system by allowing a single material to apply to both part and terrain overrides.
- UGC Terrain Coloring: UGC terrain materials respect color tinting.
- Ability to customize the look of all-terrain sides: The new TerrainDetail object lets you have different visuals for the sides and bottom of terrain instead of using the same visuals for all sides.
The next part of this post was copied ![]() from the official devforum post:
from the official devforum post:
Per-Part Custom Materials
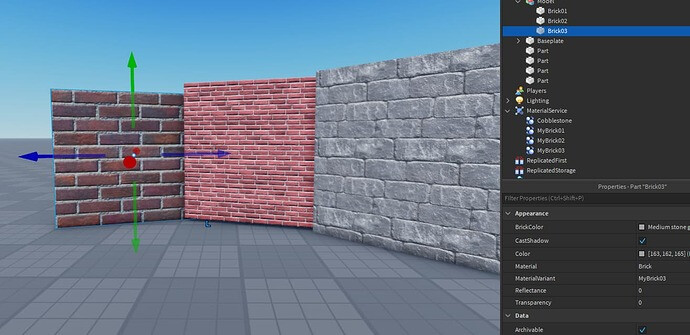
In the first beta, we only allowed for “overrides.” For example, you could replace the built-in Brick material with a custom Brick, but every part using Brick would pick up your custom material. Now, in addition to overrides, you can specify a MaterialVariant per part. To do so:
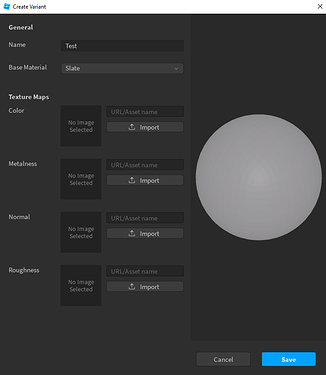
- Add the variant in MaterialService as usual
- Set the Material of the part to the base material you want
- Use the new MaterialVariant property to specify a specific variant for this part.
The screenshot below shows three parts each with its own brick variant.

Adaptive Materials
We are trying to make materials flexible and useful, and as part of developing MaterialService, a question occurred to us: as developers adopt UGC materials and their experiences have different art styles, especially with per-part materials, could we some way make the materials adapt so that when you reuse a model across different places, it automatically adapts the place’s art style?
We’ve come up with a simple and elegant solution that we’re excited for you to try. When you specify a MaterialVariant on a part, we store the name of the variant. This makes it so that if you move a model across places, it looks for an active variant with the same name and base material and automatically binds to it. This lets models instantly adapt to the art style of the destination place.
Let’s consider an example. Imagine you have MyAnimePlace and MyRealisticPlace. In each of these, you have a Brick variant called MyBrick, but they look different: one has an anime style and one looks realistic. In MyAnimePlace, you create a brick house using MyBrick and save it to Roblox. When you insert your house into MyRealisticPlace, it’ll see there is an active MyBrick variant and automatically use it, making the house adopt this specific art style.
If you want your models to look exactly as intended, you will need to include the variant when sharing the model and copy the variant into MaterialService in the destination place. We will be adding an option when publishing models to simplify this process.
As an added feature of the work we had to do to enable Adaptive Materials, when you want to set a variant as an override, rather than having to explicitly specify it, you can simply name the variant the same as the built-in material you want to override (e.g., “Brick”) and by default, MaterialService will use it as an override.
API Changes to Support Per-Part and Adaptive Materials
To support these new features, we needed to change the MaterialService API. The prior API calls will be removed shortly. Here is the new API:
-
MaterialService:SetBaseMaterialOverride(Enum.Material, string). This function sets an override with a specified MaterialVariant name. -
MaterialService:GetBaseMaterialOverride(Enum.Material). This function returns the current override MaterialVariant name for specified Material type. -
MaterialService:GetMaterialVariant(Enum.Material, string). This function returns a MaterialVariant object reference under MaterialService that has a matching BaseMaterial and Name. If more than one matching MaterialVariant exists, it returns a random result from the matches.
Unified Material Overrides for Part and Terrain

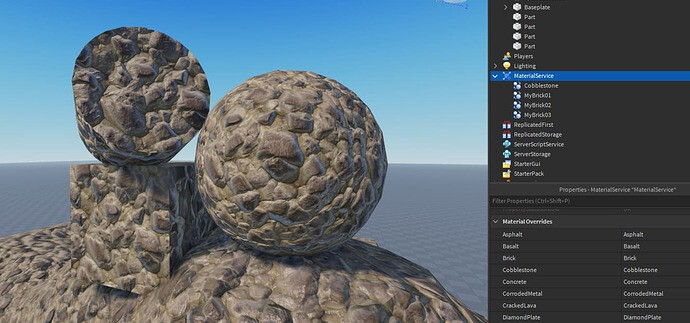
We heard your voices about wanting to create materials that are consistent between parts and terrain. In order to streamline the authoring process and solidify the concept of unified material, we combine the part and terrain overrides into one section: Material Overrides.
IMPORTANT: Because of this unification, any currently-set overrides will be lost. You have to set the overrides again.
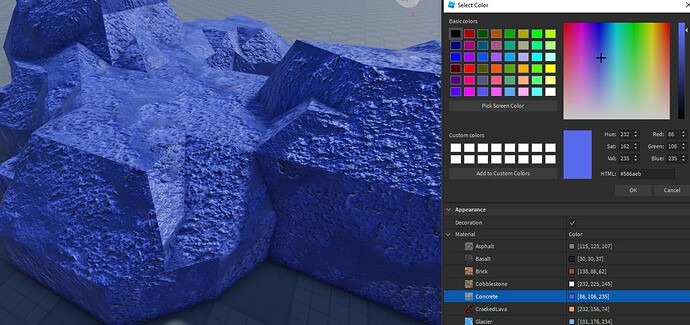
UGC Terrain Coloring
We are happy to announce that Terrain MaterialColors are now applied to UGC Terrain. In addition, UGC terrain uses tint coloring–just like parts–instead of hue shifting. This allows you to create more consistent materials between parts and terrain. Soon, when we release an upgraded set of built-in materials, these will also use tinting, fully unifying material coloring.

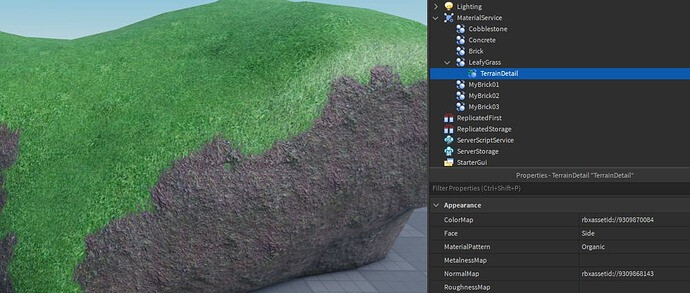
Terrain Detail for Side Customization
We heard your feedback that you wanted more control over custom terrain materials, specifically that you wanted ways to set different visuals for each side (including top and bottom) rather than reusing one visual for all sides. TerrainDetail is the answer. Simply create a TerrainDetail object under the desired MaterialVariant, upload your textures, and specify which face it affects.

I really do hope roblox improves on this beta feature, developers have been begging for ages to receive this update, this will certainly enhance the realism in the games that are aiming for a more realistic experience.
How can I use Material Service Beta?
To enable, choose File > Beta Features > Material Service and restart Studio.
What are your opinions on this?
I personally think this is a great update, like I said above developers have been wanting this for a very very long time now. This will enhance gameplay within realistic games, hopefully roblox has taken into consideration the performance factor & how it will effect users on lower end devices.