Hello everyone! I kind of got a bit bored so I thought that I could share some information with you all. A very efficient way to get information form Roblox > Discord will be here- step by step.
Step 1 - Create the webhook 
To create a Webhook, it’s simple. Go to the channel you want the information to appear inand click the Edit Channel button.

Once you get to the settings, go to the Intergations category, and create a brand new webhook. You can rename it, change the icon, and whatever. Next, make sure you copy the ID. We’ll need that later.
![]()
Step 2 - Coding. 
Now we get to go to the fun part- coding. Make sure you follow this and read carefully, as doing something wrong here could break the code.
First, we need to enable HTTP services. Once in your game, go to settings, and go to the Security tab. Next, ensure that HTTP services are on, so the switch should be green.



Next, we need to create our script. Add a script in ServerScriptService. Or, if you were to already have a server sided script with that information, you can just ignore adding the script and just put the code in your current script.
Now, we have to script. You should have a way that the information gets to this script- if you don’t, please make that. If you cannot make it, then this tutorial isn’t for you and I suggest finding a more specific tutorial on YouTube. Make sure the information is easily accessible in the format found below.
local httpService = game:GetService("HttpService")
local webhookUrl = "PutYourWebhookHere"
local data = {
['content'] = "putWhatYouWantOnTheMessageHere", --Only if you want something on a plain message put it here.
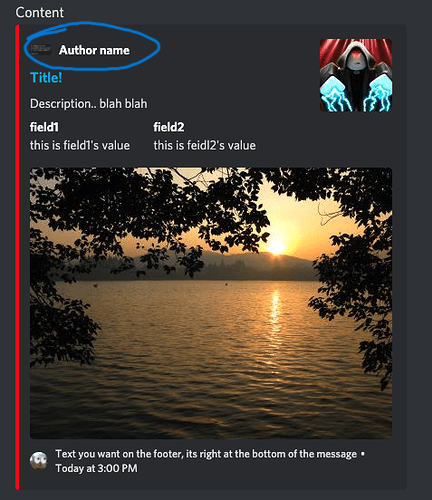
['embeds'] = { --Only put this table if you want an embed.
{
['title'] = "embedTitleHere", --Put nothing in quotes if you don't want a title.
['description'] = "embedDescriptionHere",--Put nothing in quotes if you don't want a description.
['color'] = Color3.new(pickAcolor), --Don't add this if you want the basic color.
['footer'] = { --Don't add this table if you don't want anything on the footer.
['text'] = "putWhatTextYouWantOnYourFooterHere"
},
['fields'] = { --If you don't understand fields or don't know what they are, don't put this here.
{
["name"] = "titleGoesHere",
["value"] = "whateverTextYouWantGoesHere",
["inline"] = true --If you don't know what this if you can leave it out.
},
},
}
}
}
httpService:PostAsync(webhookUrl,httpService:JSONEncode(data))
After this, make sure you publish your game, and it should work!
Thanks for reading, I hope this helped!
If you have any issues, or questions, don’t hesitate to DM me on Discord: cam.#0771 or PM me.